Showing data in tabular format on lightning pages is the basic requirement. Nowadays we prefer to build screens in screen flow. To show data in tabular format, we use the Lighting component built-in aura component or lighting web component. Salesforce introduced the Data Table Input element in Screen flow to show tabular data. This post will explain how to include a data table in Screen flow.
Let us show a list of accounts as a data table that is already present in Salesforce Org. This input component needs data in the collection.
Steps in Screen Flow to show tabular data
- Prepare Tabular data
- Configure the data table component on the screen
- Configure columns that need to show
- Test Flow
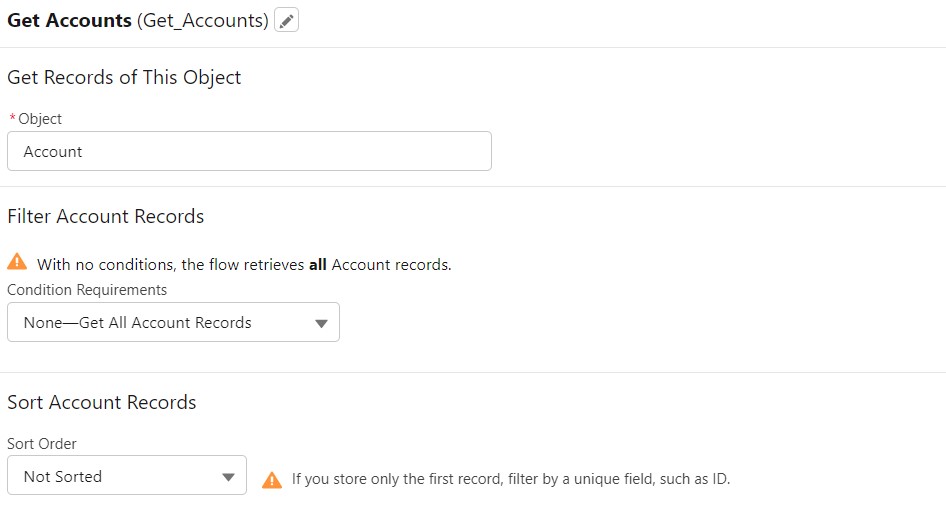
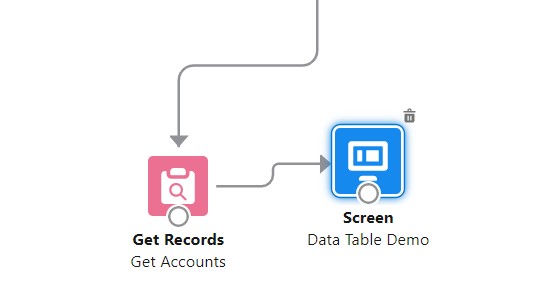
1. Prepare Tabular data
The Data Table input element need data in tabular format. So you can get data from Salesforce Object or you can create runtime data in the flow as well.
For this post, I am getting account records from the Salesforce Account Object. I am not putting any condition, but we can put any condition to extract data from Org.

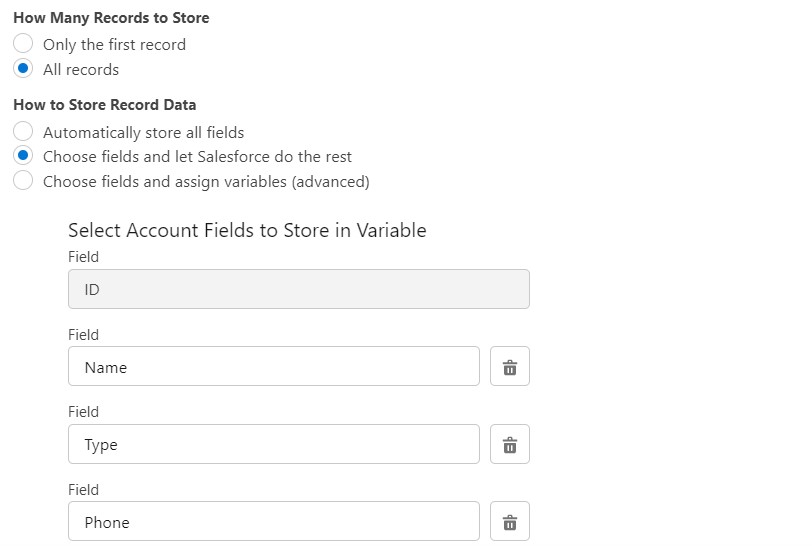
We should also select fields that need to retrieve data from Org. This will help in retrieving only the required fields.

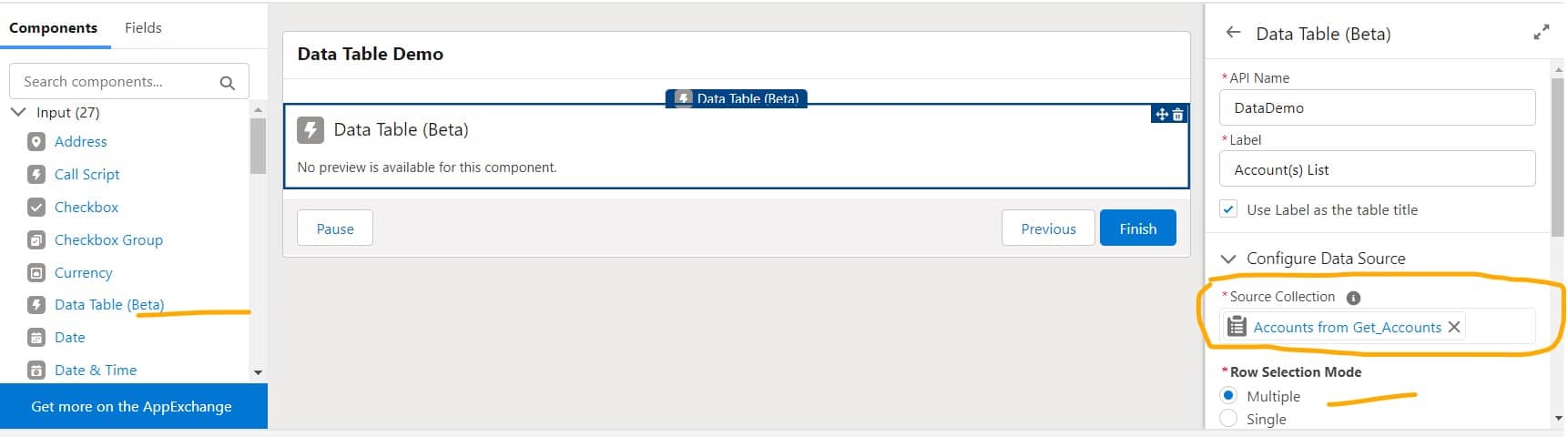
2. Configure the data table component on the screen
Now add the data table input component on the screen. This component is still in beta version and might be agreement is required if you need to push it into production. Add the source of data for this component as shown in the below image.

Based on your requirements you can also select a selection mode. This mode is required to make the data table single-selectable or multiple records selectable.
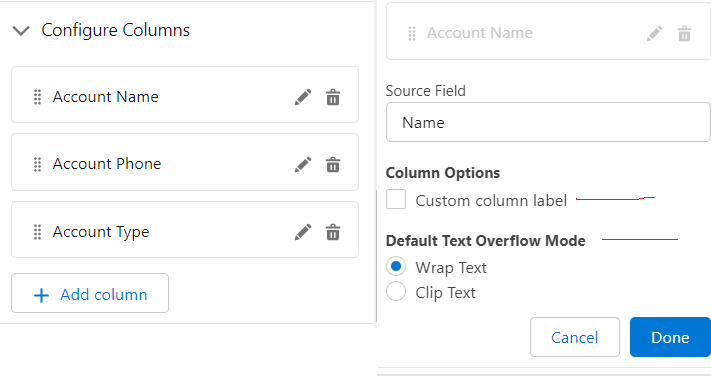
3. Configure columns that need to show
Now configure columns that need to show on the data table. We can change the column title as well while configuring it. We can also configure how data will show in each row using Default Text Overflow Mode. We can fix column width or can make auto grow based on field’s value.

Complete Setup

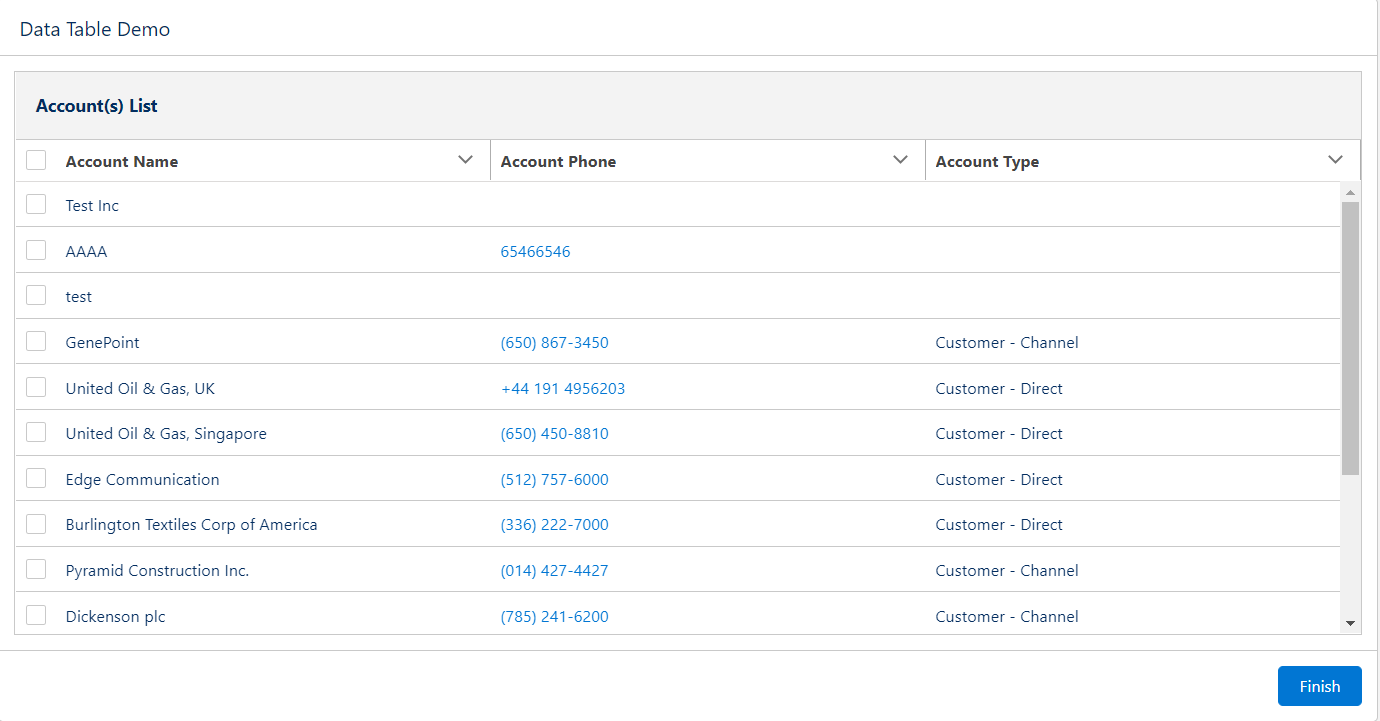
4. Test Flow
Based on the above configuration data will show which we can put in any record page or application page.

Reference:
Flow Screen Input Component: Data Table (Beta)
Related Posts
Extend lightning-datatable with file upload element in Lightning Web Component
Generic DataTable in Lightning Web Component
Verify Phone using Flow HTTP Callout
Top 10 Best Practices for Lightning Flow
Multi Select Lookup in Screen Flow

12 comments
[…] Data Table in Screen Flow […]
[…] Data Table in Screen Flow […]
[…] Data Table in Screen Flow […]
[…] Data Table in Screen Flow […]
[…] Data Table in Screen Flow […]
[…] Data Table in Screen Flow […]
[…] Data Table in Screen Flow […]
[…] Data Table in Screen Flow […]
[…] Data Table in Screen Flow […]
[…] Data Table in Screen Flow […]
[…] Data Table in Screen Flow […]
[…] Data Table in Screen Flow […]